Page 82 - 4-4studylife
P. 82
73
้
็
ู
ตอไปมาดโครงสร้างของแฟม www ซึ่งถือเปนหวใจหลักเพราะเกบไฟล์เว็บไซตท่ใช้ในการพฒนากอน
่
ั
ั
่
ี
็
์
จะแปลงเป็นแอปพลิเคชันด้วย Apache Cordova โดยภายในแฟ้ม www จะพบเฟรมเวิร์คอีกตัวคอ
ื
AngularJS นั่นเอง ซึ่งจะทำหน้าที่เป็นเว็บไซต์ประเภท Single Page Application ก็คือเวบไซต์รุ่นใหม่ที่จะม ี
็
เพียงหน้าเว็บเดียวแต่จะใช้วิธีการเปลี่ยนเนื้อหาเว็บไซต์บางส่วนที่จำเป็นเท่านั้น เพื่อความรวดเร็ว และสร้าง
ประสบการณ์ใช้งานเว็บไซต์ที่ราบรื่น ซึ่งเทคนิคแบบนี้มักจะมาคู่กับการเรียกข้อมูลผ่าน API ซึ่งจะถูกพูดถึงใน
ส่วนถัดไป
ี่
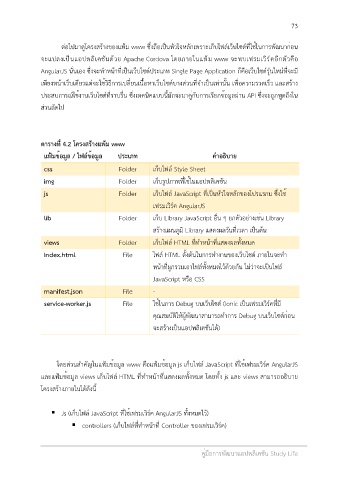
ตารางท 4.2 โครงสร้างแพ้ม www
แฟ้มข้อมูล / ไฟล์ข้อมูล ประเภท คำอธิบาย
์
css Folder เก็บไฟล Style Sheet
img Folder เก็บรูปภาพที่ใช้ในแอปพลิเคชัน
js Folder เก็บไฟล JavaScript ที่เป็นหัวใจหลักของโปรแรกม ซึ่งใช ้
์
เฟรมเวิร์ค AngularJS
lib Folder เก็บ Library JavaScript อื่น ๆ ยกตัวอย่างเช่น Library
สร้างแผนภูม Library แสดงผลวันที่เวลา เป็นต้น
ิ
views Folder เก็บไฟล HTML ที่ทำหน้าที่แสดงผลทั้งหมด
์
์
Index.html File ไฟล HTML ตั้งต้นในการทำงานของเว็บไซต ภายในจะทำ
์
หน้าที่ผูกรวมเอาไฟล์ทั้งหมดไว้ด้วยกัน ไม่ว่าจะเป็นไฟล ์
JavaScript หรือ CSS
manifest.json File -
์
service-worker.js File ใช้ในการ Debug บนเว็บไซต (Ionic เป็นเฟรมเวิร์คที่ม ี
คุณสมบัติให้ผู้พัฒนาสามารถทำการ Debug บนเว็บไซต์ก่อน
้
จะสร้างเป็นแอปพลิเคชันได)
โดยส่วนสำคัญในแฟ้มข้อมูล www คือแฟ้มข้อมูล js เก็บไฟล JavaScript ที่ใช้เฟรมเวิร์ค AngularJS
์
และแฟ้มข้อมูล views เก็บไฟล HTML ที่ทำหน้าที่แสดงผลทั้งหมด โดยทั้ง js และ views สามารถอธิบาย
์
โครงสร้างภายในได้ดังน ี้
§ Js (เก็บไฟล JavaScript ที่ใช้เฟรมเวิร์ค AngularJS ทั้งหมดไว)
้
์
ี่
§ controllers (เก็บไฟล์ที่ทำหน้าท Controller ของเฟรมเวิร์ค)
คู่มือการพัฒนาแอปพลิเคชัน Study Life