Page 87 - 4-4studylife
P. 87
78
จากนั้นให้มาดูที่ปุ่มลงชื่อเข้าใช้ที่ถ้าเป็น HTML ปกติเราจะใช้ Tag button ที่มี Attribute type =
ี
“submit” ในการส่งค่าจาก From แต่ปุ่มในนี้จะม Attribute พิเศษที่ชื่อว่า ng-click ที่มีค่าเป็น Method
ี้
ึ่
doLogin() ซงก็คือเมื่อแตะที่ปุ่มน Method นี้ก็จะเริ่มทำงานนั่นเอง
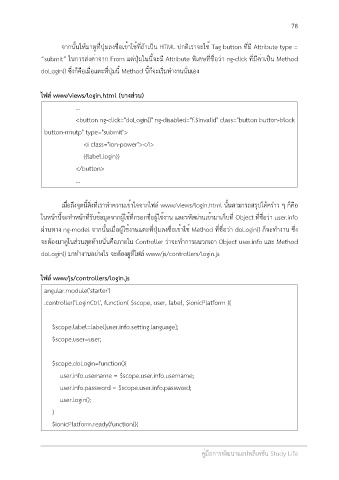
ไฟล www/views/login.html (บางส่วน)
์
…
<button ng-click="doLogin()" ng-disabled="f.$invalid" class="button button-block
button-rmutp" type="submit">
<i class="ion-power"></i>
{{label.login}}
</button>
…
ึ
ุ
ี
ื
่
เมอถงจดนสงทเราทำความเขาใจจากไฟล www/views/login.html นั้นสามารถสรปได้คราว ๆ ก็คอ
ื
้
ุ
่
้
์
ิ
่
ี
่
ั
้
้
ี
่
ั
ี
ื
ู
ู
ู
้
ี
ในหนาน้จะทำหนาท่รบขอมลจากผ้ใชท่กรอกช่อผ้ใชงาน และรหสผานเขามาเกบท่ Object ที่ชื่อว่า user.info
้
ี
็
้
้
ึ่
ผ่านทาง ng-model จากนั้นเมื่อผู้ใช้งานแตะที่ปุ่มลงชื่อเข้าใช Method ที่ชื่อว่า doLogin() ก็จะทำงาน ซง
้
จะต้องมาดในส่วนสุดท้ายนั่นคือภายใน Controller ว่าจะทำการผนวกเอา Object user.info และ Method
ู
์
doLogin() มาทำงานอย่างไร จะต้องดูที่ไฟล www/js/controllers/login.js
ไฟล www/js/controllers/login.js
์
angular.module('starter')
.controller('LoginCtrl', function( $scope, user, label, $ionicPlatform ){
$scope.label=label[user.info.setting.language];
$scope.user=user;
$scope.doLogin=function(){
user.info.username = $scope.user.info.username;
user.info.password = $scope.user.info.password;
user.login();
}
$ionicPlatform.ready(function(){
คู่มือการพัฒนาแอปพลิเคชัน Study Life