Page 91 - 4-4studylife
P. 91
82
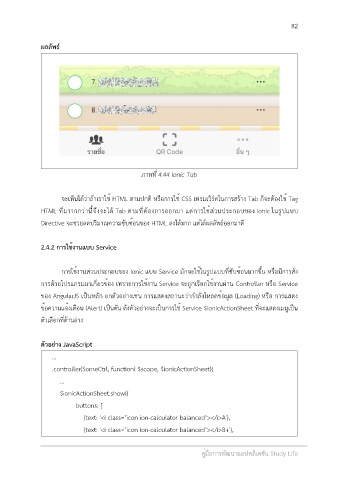
ผลลัพธ ์
ี่
ภาพท 4.44 Ionic Tab
้
จะเห็นได้ว่าถ้าเราใช้ HTML ตามปกติ หรือการใช้ CSS เฟรมเวิร์คในการสร้าง Tab ก็จะต้องใช Tag
้
HTML ที่มาากกว่านี้จึงจะได Tab ตามที่ต้องการออกมา แต่การใช้ส่วนประกอบของ Ionic ในรูปแบบ
Directive จะช่วยลดปริมาณความซับซ้อนของ HTML ลงได้มาก แต่ได้ผลลัพธ์ออกมาด ี
2.4.2 การใช้งานแบบ Service
ั่
การใช้งานส่วนประกอบของ Ionic แบบ Service มักจะใช้ในรูปแบบที่ซับซ้อนมากขึ้น หรือมีการสง
การด้วยโปรแกรมมาเกี่ยวข้อง เพราะการใช้งาน Service จะถูกเรียกใช้งานผ่าน Controller หรือ Service
ของ AngularJS เป็นหลัก ยกตัวอย่างเช่น การแสดงสถานะว่ากำลังโหลดข้อมูล (Loading) หรือ การแสดง
้
ข้อความแจ้งเตือน (Alert) เป็นตัน ดังตัวอย่างจะเป็นการใช Service $ionicActionSheet ที่จะแสดงเมนูเปน
็
ตัวเลือกที่ด้านล่าง
ตัวอย่าง JavaScript
…
.controller(SomeCtrl, function( $scope, $ionicActionSheet){
…
$ionicActionSheet.show({
buttons: [
{text: '<i class="icon ion-calculator balanced"></i>A'},
{text: '<i class="icon ion-calculator balanced"></i>B+'},
คู่มือการพัฒนาแอปพลิเคชัน Study Life