Page 90 - 4-4studylife
P. 90
81
2.4 ส่วนประกอบของ Ionic (Component)
์
ี่
ในการพัฒนาแอปพลิเคชันด้วยเฟรมเวิร์ค Ionic รุ่นท 1 นั้นนอกจากความรู้ในการใช้งานเฟรมเวิรค
AngularJS แล้วยังต้องเข้าใจในการใช้ส่วนประกอบของ Ionic ด้วย โดยที่ส่วนประกอบของ Ionic นั้นจะอยู่ใน
หลากหลายรูปแบบไม่ว่าจะเป็น Directive เช่น ion-view ในไฟล์ www/views/login.html หรือในรูปแบบ
ของ Service ที่เราเห็นใน Controller เช่น $ionicPlatform โดยผู้พัฒนาสามารถดูเอกสารที่ระบบ
ส่วนประกอบทั้งหมดของ Ionic รุ่นท 1 ได้ในเว็บไซต์ทางการของ Ionic โดยในคู่มือจะยกตัวอย่างการใช้งาน
ี่
ส่วนประกบของ Ionic ที่จะถูกใช้บ่อย ๆ อย 2 รูปแบบประกอบด้วย
ู่
2.4.1 การใช้งานแบบ Directive
การใช้งานส่วนประกอบของ Ionic แบบ Directive มักจะใช้ในการแสดงผลแบบตรงไปตรงมา
ยกตัวอย่างเช่นการแสดงผลในรูปแบบของปุ่มกด (Button) แบบรายการ (List) และแบบการ์ดข้อมูล (Card)
นอกจากนั้นยังมีการกำหนดโครงสร้างของการแสดงผลหรือ Layout อีกด้วย โดย Ionic จะเรียกระบบ
Layout ของตัวเองว่า Grid เช่นการใช้งาน Ionic Tab
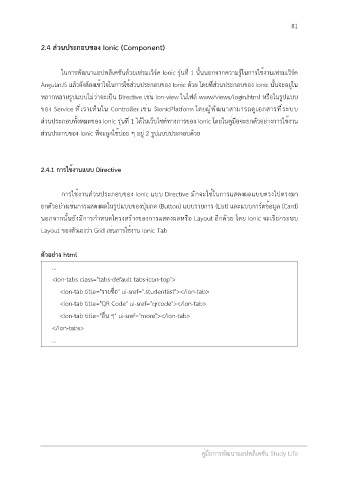
ตัวอย่าง html
…
<ion-tabs class="tabs-default tabs-icon-top">
<ion-tab title="รายชื่อ" ui-sref=".studentlist"></ion-tab>
<ion-tab title="QR Code" ui-sref="qrcode"></ion-tab>
<ion-tab title="อื่น ๆ" ui-sref="more"></ion-tab>
</ion-tabs>
…
คู่มือการพัฒนาแอปพลิเคชัน Study Life